O cenário que encontrei em 2018 e a apresentação do desafio
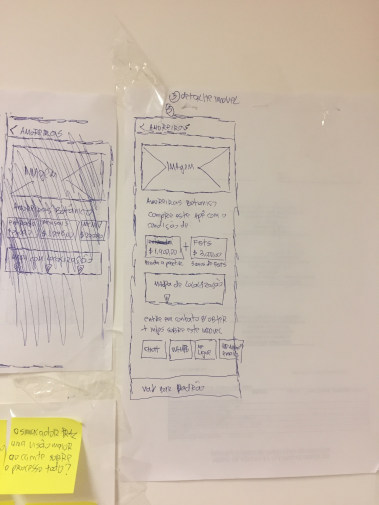
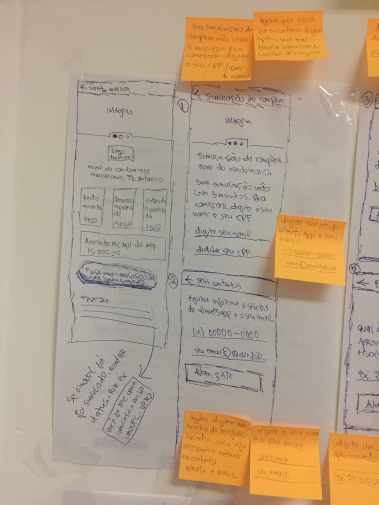
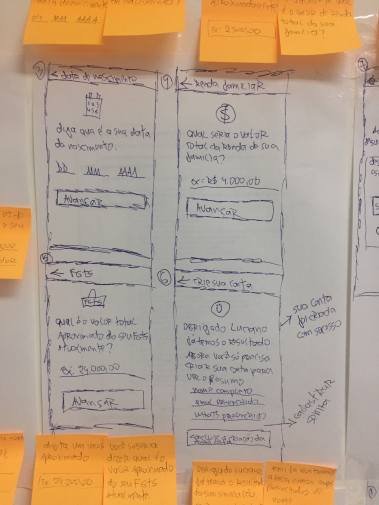
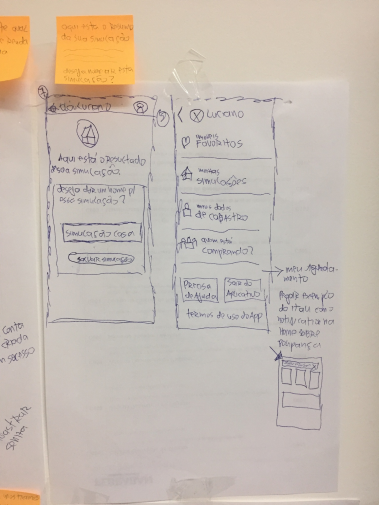
Quando cheguei na companhia em Abril de 2018 logo entrei para o 1º Squad experimental chamado de: Inserção Digital. Ná época já tinham desenvolvido um protótipo inicial de um simulador de financiamento em Power Point no qual tinham feito um teste disponibilizando na PlayStore.
Em um pouco mais de 2 meses, essa versão obteve mais de 500 downloads sem nenhum tipo de divulgação. Ou seja, o teste inicial havia sido bom. O suficiente para convencer o corpo executivo de que um projeto melhor estruturado para este App era viável.